
修正依頼を受けて「どう対応しよう?」と頭を抱えることは、ありませんか。この記事では、HTML・CSSデザイナーが職場であるある!と感じる困りごとの解決策をご紹介。今回は、モニターサイズに合わせて画像を出し分けする方法です。中にはCSS不要のものも。今まさに困っているあなたに、届きますように。
【筆者】小林 マサユキさん
Webデザイナー。Webサイト制作をメインにサイト設計からデザイン、コーディングまでをワンストップで請負うフリーランスWebデザイナーとして活動。シンプルで伝わりやすいデザインを得意とし、中小企業のコーポレートサイト制作を主として制作。Twitter(@pulpxstyle)では、自身の経験から得た制作の現場で使えるTipsやアイデアを発信中。著書は、『現場で使える Webデザインアイデアレシピ』(マイナビ出版)。
「スマホから見ると、メインビジュアルが見切れている…」
あなたならどう修正する?
修正依頼者
今気が付きましたが、スマホから見るとメインビジュアルが見切れていて…。
PC表示は問題ないです。
自分
確認します。
修正依頼者
スマホ表示は、ここからここまでの範囲でお願いします。
自分
承知しました。修正します。
(今回のメインビジュアルは横長の画像なんだよな…。どうしようかな)
PCとスマホ、それぞれに合ったアスペクト比の画像を用意して、表示を切り替えたいシーンはよく出てきます。
メインビジュアルの画像を全画面表示にしたい、画像と文章を横並びにしたときのバランスを調整したい、など、PCでは画像を横長に、スマホでは画像を縦長に表示させたいという要望は得に多いです。





今回は、デザイナーが意図したかたちで画像を表示させるためのTipsをご紹介します。
従来は画面幅に合わせてdisplay: noneで切り替え
従来の方法としては、PC用とスマホ用の画像にそれぞれのclassを設定し、display: none で切り替えることが多くありました。
<div class=”pc”><i;mg src="image_pc.jpg" alt="PCで表示する画像"></div>
<div class=”sp”><img src="image_sp.jpg" alt="スマホで表示する画像"></div>
.sp {
display: none;
}
@media not all and (min-width: 768px) {
.pc {
display: none;
}
.sp {
display: block;
}
}
上記でも問題はないのですが、現在はもっと簡潔なコードで対応が可能です。
TIPS1:CSS不要。HTMLタグ『picture』で画像を切り替える
画像をコンテンツの一部として掲載する場合は、HTMLタグのみで画像を読み込みます。
CSSでも画像を表示させることができますが、Googleクローラーはコンテンツとして認識しません。SEOの観点から、文章を補う画像や写真、もしくは写真がメイン情報の場合は、コンテンツにした方が良いので、HTMLで表示させます。
<picture>
<source srcset="image_pc.jpg" media="(min-width: 768px)">
<img src="image_sp.jpg" alt="スマホで表示する画像">
</picture>
pictureタグを使用し、
・sourceタグにPCで表示する画像
・imgタグにスマホで表示する画像
を指定しています。
media属性を使用し、
・768px以上はPCで表示する画像
・768px未満はスマホで表示する画像
が適用されます。
画像表示切り替えのためのCSSコードは不要です。だいぶ無駄が省けます。
TIPS2:デザイン要素であればCSSで対応
「補足」でもお伝えしたとおり、画像をコンテンツ要素にしたいときはHTMLタグで記述しますが、デザイン要素として画像を表示したいときには、CSSで設定します。
▼メディアクエリ
メディアクエリの場合、ブラウザ幅に応じて指定します。
<section class=”section-background”></section>
.section-background {
background-image: url(image_pc.jpg);
}
@media not all and (min-width: 768px) {
.section-background {
background-image: url(image_sp.jpg);
}
}上述したCSSコードでは、
・768pxよりも大きい場合はPCで表示する画像
・768px以下であればスマホで表示する画像
と切り替えられます。
▼コンテナクエリ
2023年2月14日から全ブラウザ最新版で利用可能になったコンテナクエリを使えば、さらに便利です。
親要素を基準にしてCSSスタイルを指定することができます。メディアクエリはビューポート幅ごとに定義するのに対して、コンテナクエリは要素単位で定義するので、「同じ要素を異なる複数位置に配置しても、コンテナが◯◯サイズになったら△△に変化する」ということが可能になります。再現性の高いコンポーネントになります。
<section class=”section”>
<div class=”section-background”></div>
</section>
.section {
container-type: inline-size;
resize: both;
overflow: auto;
}
.section-background {
background-image: url(image_pc.jpg);
}
@container (min-width: 768px) {
.section-background {
background-image: url(image_sp.jpg);
}
}親要素をコンテナにするためには、container-type: inline-size を指定します。
- container-type: inline-size … インライン方向が基準
- container-type: size … インライン方向とブロック方向が基準
また、要素の寸法が変更できるようにするため、resize: both を指定します。
- resize: both … 垂直方向と水平方向の両方
- resize: horizontal … 水平方向
- resize: vertical … 垂直方向
- resize: block … ブロック方向
- resize: inline … インライン方向
resizeプロパティは、overflow の値がvisible のブロック要素だと適用されないので注意が必要です。ここでは、overflow: auto を指定しています。
あとは、子要素に画像を指定して、コンテナクエリ(@container)を指定すれば、画像を切り替えられます。
先述したコードでは、
・親要素が768pxよりも大きい場合はPCで表示する画像
・768px以下であればスマホで表示する画像
と切り替えています。
都度、ブラウザ対応の状況を確認しよう
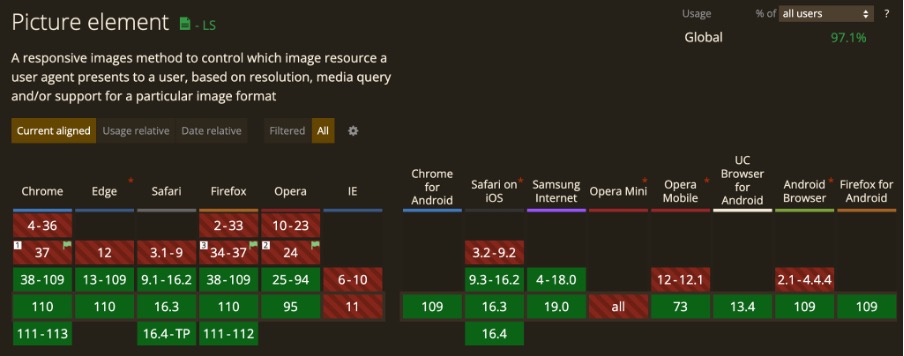
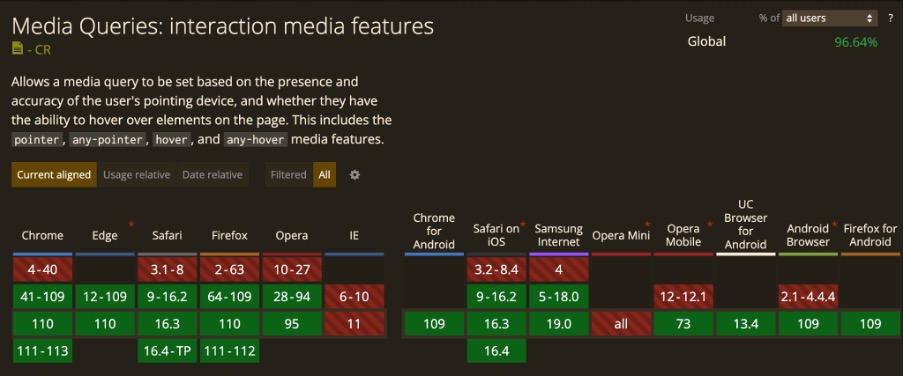
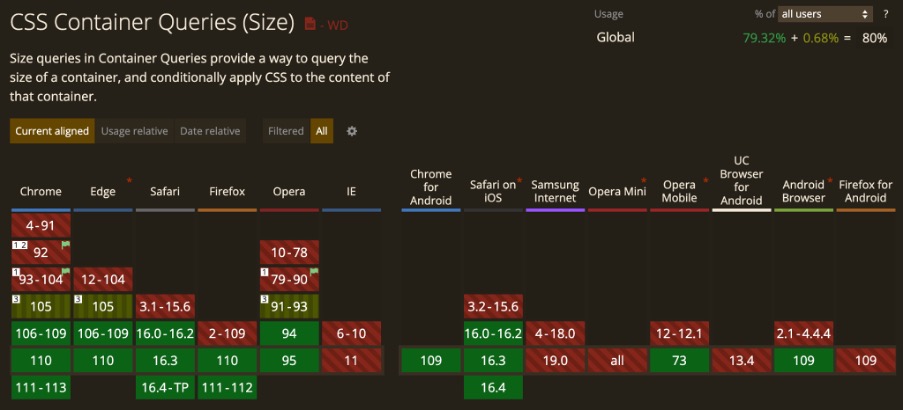
pictureタグとメディアクエリについては、ほぼ問題なく実装可能ですが、コンテナクエリはブラウザ最新版のみなので、注意が必要です。案件ごとに仕様を確認しましょう。(以下は23年2月現在のもの)
picture

メディアクエリ

コンテナクエリ

▼これまでのHTML・CSS修正のアイデア
・fit-contentで画像キャプションを最適化するには

