JavaScriptは、ブラウザさえあれば手軽に始められる人気のプログラミング言語。プログラマーへの入門として、あるいはコーダーのステップアップとしても最適です。
今回の動画では、これからJavaScriptを始めてみたい、どのようなものかを知りたいといった入門者の方に向けたもので、実際にコードを書き、動作を確認しながらプログラムの中身を優しく丁寧に解説してくださっています。
【講師プロフィール】
狩野 祐東さん
アメリカ・サンフランシスコでUIデザイン理論を学ぶ。帰国後、会社勤務を経てフリーランス。2016年に株式会社Studio947を設立。Webサイトやアプリケーションのインターフェースデザイン、インタラクティブコンテンツの開発を数多く手がける。各種セミナーや研修講師としても活動中。主な著書に『確かな力が身につくJavaScript「超」入門』『いちばんよくわかるHTML5&CSS3デザインきちんと入門』『スラスラわかるHTML&CSSのきほん』(SBクリエイティブ)『WordPressデザインレシピ集』『HTML5&CSS3デザインレシピ集』(技術評論社)など。
JavaScriptってどんな言語?
JavaScriptは、Webブラウザに搭載された、Webブラウザ(に表示されるページ)を操作するためのプログラミング言語です。Webページを構成するHTMLとCSSだけでは、Webページが表示された後から、ページを書き換えるという操作ができません。しかし、それを可能にするのがJavaScriptです。

JavaScriptでは、Webブラウザに表示されているページのHTMLやCSSを、ページを読み込み直すことなしに書き換えることができます。狩野さんによれば、これこそがJavaScriptの大きな特徴であり、これによりWebページのUI(ユーザーインターフェイス)を変更することが可能になるそうです。
JavaScriptでUIを作成する
さっそく、実際にJavaScriptを使ってHTMLを書き換えてページの表示を切り替えるUIを作成していきます。
今回は、クリックしたら色が変わるボックスを作っていくそうです。実際の手順を紹介する前に、これから作るUIの完成品を紹介してくださいました。


あらかじめ基本的なHTMLとプログラムの動作に関係のないCSSが記述済みのサンプルデータも用意してくださったので、いきなり核心部分から書き進められます。
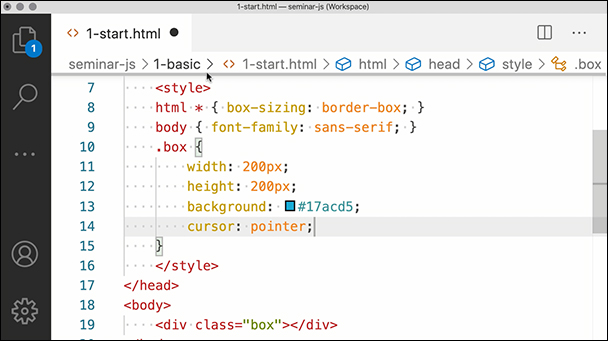
まずは、ボックスを描くところから書き進めていきます。幅、高さ、色などを指定していきます。

そして、JavaScriptのプログラムを書いていきます。

ここで、狩野さんからのワンポイントアドバイス。<script>タグでスクリプトをHTMLファイル中に記述する場合は、 </body>の直前に記述するのが一般的なのだそうです。なぜなら、HTMLを読み込み終えていないうちに、スクリプトが実行されて、想定した動作にならないことがあるからだとか。誤動作防止の意味があるのですね。
ここで入力したプログラムは、クリックしたときにブラウザのコンソールに「クリック!」と表示させるというもの。コンソールを表示するには、どのブラウザを使っていてもWindowsでは [F12] キー、Macでは [command] + [option] + [I] キーを押します。

HTMLやCSSを書き換えるには
ここから、今書いたコードの詳しい解説が始まりました。狩野さんの講義は、細かく設定した目標に向け、まず手を動かしてコードを書き、その後、「ここから今のコードの解説です」といって、時間をかけてじっくりとコードの解説してくださる2段階構成になっています。コードを書きながら解説も聞き逃さないようにしなければならないといった忙しさがなく、とても分かりやすいと感じる方も多いのではないでしょうか。

HTMLやCSSを書き換えるには、「いつ」書き換えるか、「どこを」書き換えるか、「どう」書き換えるかという3つの設定が必要なのだそうです。
この「いつ」をイベントと呼びます。つまり「イベントが発生したときに」ということ。イベントには、「フォームに入力があったとき」とか「ページの読み込みが完了したとき」や「キーボードから入力があったとき」など、いくつかあるのですが、「クリックされたとき」に相当するのが「click」なのだそうです。
そして、このイベントを設定するには「どこに」「何が起こった」のかという要素を設定する必要があるそうです。「どこに」を指定する部分が、次の部分です。
セレクタには、CSSで使うのと同じセレクタをシングルクォート(')でくくり、カッコ内に指定します。
「何が起こった」は、選択した要素にイベントを設定します。プログラムで言えば以下の部分です。
そして、この「どこに」「何が起こった」が決まったら、function()に指定された処理である
が実行されます。
オブジェクトとメソッド
documentやconsoleは「オブジェクト」と呼ばれているそうです。オブジェクトとはJavaScriptプログラムから操作できる「対象」のことです。

そして、対象に対して行う操作のことをメソッドと呼びます。メソッドはオブジェクトごとに多数用意されていて、これらを使い分けることで、やりたいプログラムを作っていくのだそうです。

オブジェクトとメソッドをドット(.)でつなぎます。メソッドは最後にカッコが付くというのが見分けるポイントだそうです。
クラス属性を書き換える
次はいよいよボックスの色を変える部分に進みます。
まずはCSSで、背景色だけを指定したスタイル(boxクラスの属性)を追加します。これは、冒頭のデモで見せてくださったピンク色のボックスを表示するためのものです。

次に、JavaScriptのプログラム部分を以下のように修正します。

このままでは、一度ピンク色に変わったボックスを、もう一度クリックしても何も起きません。そこで.addのところを.toggleに変更すると、水色からピンク、ピンクから水色と、繰り返し色が変わるようになります。
このプログラムが何をしているのかについても、狩野さんによる詳しい「解説」の時間が設けられました。


詳しい解説のおかげで、プログラム内容への理解を深めることができました。次回の動画では、さらに踏み込んだプログラムに挑戦するそうです。
▼動画「JavaScript入門 #1 / 基本的な考え方とプログラミングの方法」
https://www.r-staffing.co.jp/engineer/entry/20200925_1
▼動画「JavaScript入門 #2 / スライドショーを作ってみよう」
https://www.r-staffing.co.jp/engineer/entry/20201030_1

