今回の動画は、「JavaScript入門 #1 / 基本的な考え方とプログラミングの方法」に続く第2回ということで、前回学んだことをベースに、Web画面上で実行するスライドショーを作っていきます。
講師は前回に引き続き、株式会社Studio947の狩野祐東さん。今回もコードを一つひとつ解説してくださり、とても分かりやすい内容となっています。
狩野 祐東さん
アメリカ・サンフランシスコでUIデザイン理論を学ぶ。帰国後、会社勤務を経てフリーランス。2016年に株式会社Studio947を設立。Webサイトやアプリケーションのインターフェースデザイン、インタラクティブコンテンツの開発を数多く手がける。各種セミナーや研修講師としても活動中。主な著書に『確かな力が身につくJavaScript「超」入門』『いちばんよくわかるHTML5&CSS3デザインきちんと入門』『スラスラわかるHTML&CSSのきほん』(SBクリエイティブ)『WordPressデザインレシピ集』『HTML5&CSS3デザインレシピ集』(技術評論社)など。
大きな画像と小さな画像を表示させる
前回はクラス属性を書き換えてボックスの色を変更しましたが、今回は<img>タグのsrc属性取得・書き換えを行い、小さな画像であるサムネイルをクリックすると大きな画像も同じものに切り替わるといったスライドショーのプログラムを作成していきます。

画像はJPEG形式の写真が3種類。大きな画像もサムネイルも同じ画像ファイルを使うため、この3種類を切り替えるプログラムを作成します。
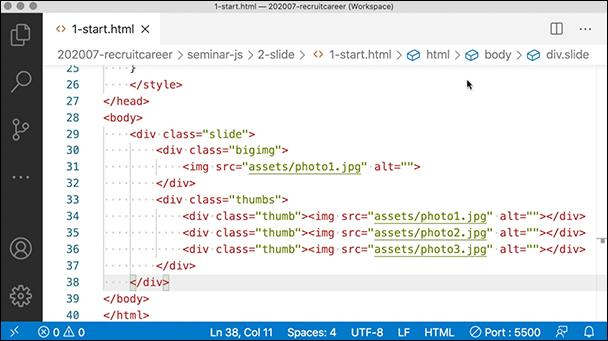
テキストエディタでソースファイルを開きます。基本的なHTMLとCSSがすでに記述されています。今回は複雑なCSSを使うことになるので、その辺がすでに記述済みなのは、嬉しいと感じる方も多いのではないでしょうか。
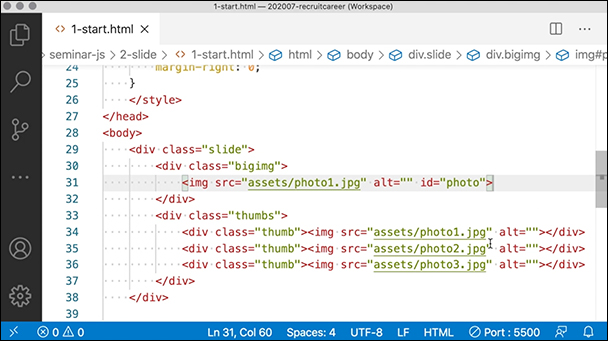
さっそく大きな画像とサムネイル表示のためのクラス定義と、実際に表示するためのタグを記述していきます。

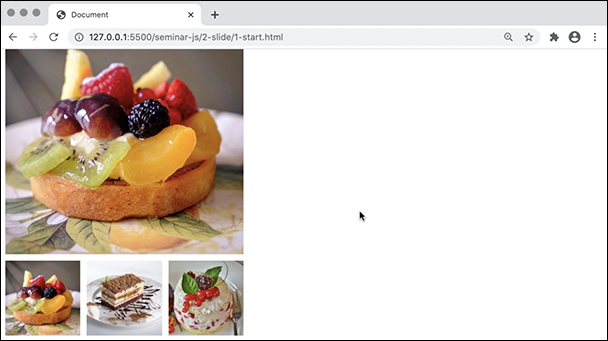
ブラウザで表示を確認すると、次のような表示になります。出来上がった気持ちになってしまいますが、プログラミングはこれから。

前回同様、HTMLファイル中に<script>タグを追加していきます。それぞれのサムネイル画像がクリックされたときにclickイベントの処理を記述していきますが、3つのサムネイル表示それぞれに指定するのではなく、JavaScriptの繰り返し機能を組み合わせて記述していきます。
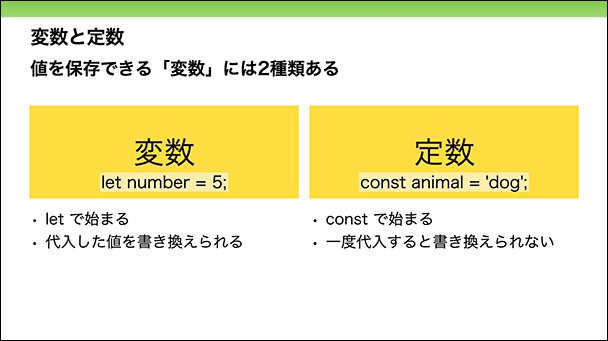
変数と定数
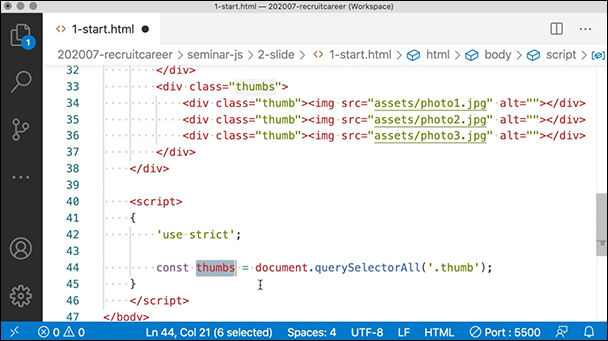
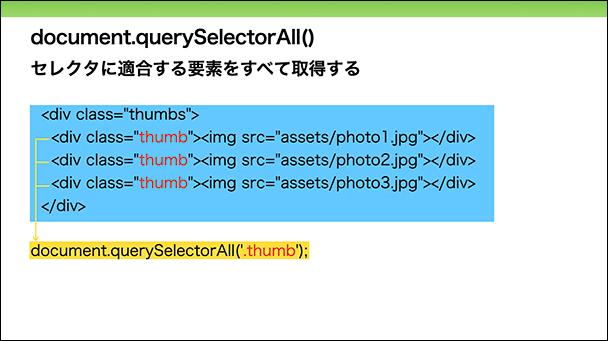
まずは、要素の一括取得から。

このプログラムでは定数というものを使っています。
上記プログラムでは、クラス属性thumbの要素を一括取得(右辺)し、定数thumbsに代入(左辺)しているそうです。
なお、この定数を読み出すには、次のように定数名を書くだけでOK。この点は変数と同じですね。
ちなみに上記はconsole.logに、定数thumbsの値をそのまま出力するもの。では、変数と定数はどう使い分けるのでしょう。

属性の取得と書き換え
また、右辺の
は、セレクタに適合する要素すべてを取得しています。

このとき、まとめて取得された要素のことをノードリスト(NodeList)と呼びます。まとめて取得しても、それぞれにイベントを設定するには、各要素に個別に処理をしなければならないそうです。そのため、この後、繰り返し機能を使います。
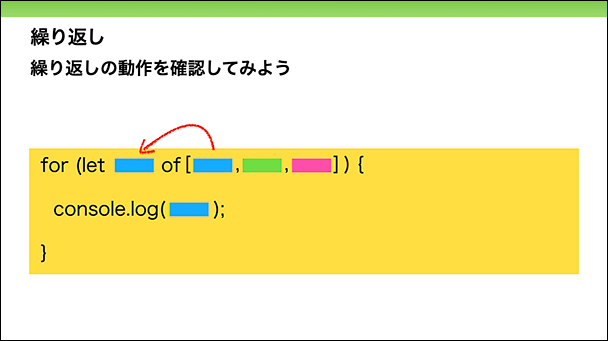
たとえば、
console.log(item);
}
とすることで定数thumbsの要素を順に変数itemに読み出し、これをコンソールに出力できるそうです。

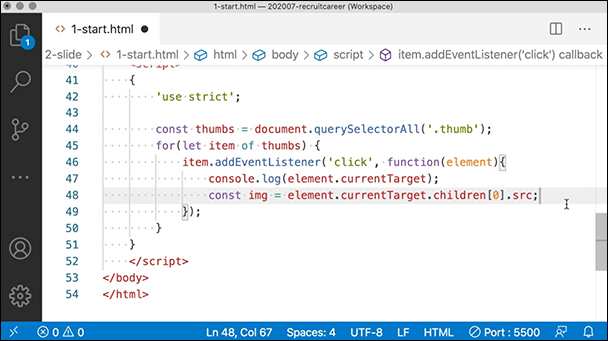
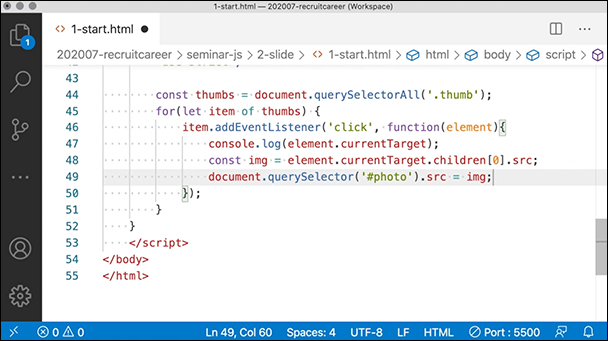
繰り返しを使って取得したすべての要素に、clickイベントを設定します。

リスト中にある
のchildren[0]とは、要素のうちの0番目のもの、すなわちCSSで記述した<div class="thumb">~</div>に含まれる0番目(0から数え始める)項目という意味で、<img src="~" alt>の部分になります(今回はimgタグの1つしかないので分かりやすいですね)。そして最後に.srcを付けているのでsrc属性を指しています。
つまり、この段階で、クリックされたサムネイルの要素(elementで抜き出している)のsrc属性が、定数imgに保存されていることになります。
後は、取得した画像を使ってdivクラスbigimgの中のimgタグにあるsrc属性を、定数imgで書き換えます。
ここで、プログラムで操作するために、<div class="bigimg">の中にある<img>に、id属性photoを追加しておきます。

そして、第1回でも使ったdocument.querySelector()を使い、<img src="..." id="photo”>のsrc属性の値を、定数imgで上書きしています。

これでスライドショーが出来上がりました。
今回も、プログラミングを実際に行い、さらにコンソール出力でプログラムの動作を逐一確認しながら動かし、最後に何をやったのかを解説で振り返るという、とても丁寧かつ理解しやすい構成で、頭の中にスッと入ってきました。スライドショーが実際に出来たときには、プログラムの動作が頭の中に思い浮かび、思わず「なるほど!」と感動した方も多いのではないでしょうか。
まだ動画を見られていない方は、ぜひ「基本的な考え方とプログラミングの方法」からご視聴ください。
▼動画「JavaScript入門 #1 / 基本的な考え方とプログラミングの方法」
https://www.r-staffing.co.jp/engineer/entry/20200925_1
▼動画「JavaScript入門 ♯2 / スライドショーを作ってみよう」
https://www.r-staffing.co.jp/engineer/entry/20201030_1

