利用者がWebサイトを開くとき、「URLを入力する」「リンクをクリックする」「検索欄に入力する」などの方法がありますが、いずれの方法でも目的のページの内容が表示されます。
このとき、裏側で何が行われているか、一般の人が知る必要はありません。しかし、何らかのトラブルがあってページの内容が表示されないとき、エンジニアであればその原因を突き止める必要があります。
そこで今回は、Webアプリが動くとき(利用者がアクセスしたとき)、裏側で使われている技術やその一連の動きについて解説します。

WebブラウザからWebサーバへの接続
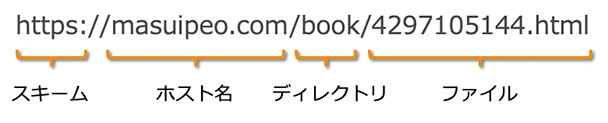
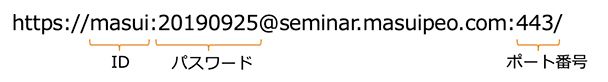
利用者がURLを入力したとき、そのURLはただの文字列です。この文字列から、どのような処理が必要なのかを解釈する必要があります。まずはURLの構成から見ていきましょう。

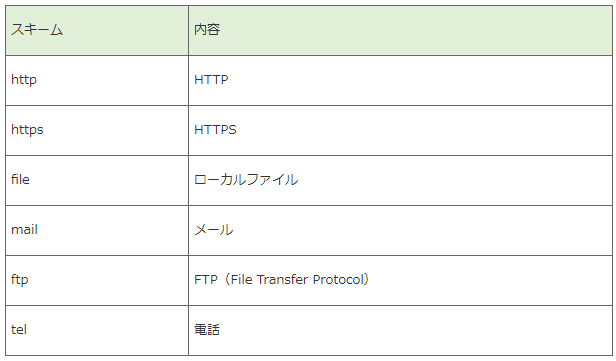
URLの先頭(左端)にあるのが「スキーム」です。ここには表のように、さまざまな内容が指定されます。httpやhttpsであればWebサーバにアクセスしますが、mailやtelなどが指定されていると、メールや電話などのアプリケーションを開くこともあります。

httpやhttpsが指定されるとWebサーバにアクセスしますが、そのWebサーバの場所を指定するのが、続く「ホスト名」の部分です。
ホスト名の部分には、ドメイン名だけでなく、BASIC認証のIDとパスワード、サーバのサブドメイン、ポート番号なども指定できます。BASIC認証のIDとパスワードは最近のWebブラウザでは拒否される場合もありますが、スクレイピングなどを行う場合には、いまだによく使われます。

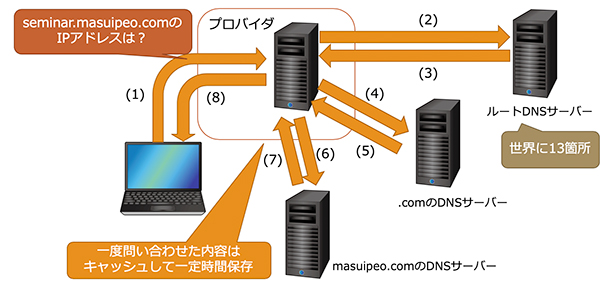
ここでサブドメインも含めたホスト名がわかりますが、ホスト名もただの文字列です。そこで、このホスト名からWebサーバのIPアドレスを調べる必要があります。このときに使われるのが「DNS(Domain Name System)」で、図のように階層的に管理してIPアドレスを調べられるようになっています。

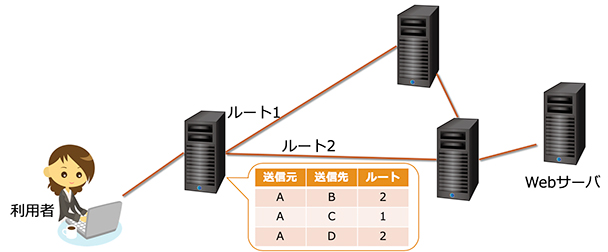
DNSによって接続先のWebサーバのIPアドレスがわかると、次にそのIPアドレスまでの「経路」を調べる必要があります。ここで登場するのが「ルーター」で、名前の通りルートを案内する機器です。
事前にさまざまな宛先への経路をルーティングテーブルとして表を作成しています。この表に従って、同じネットワークなら内部で、異なるネットワークなら外部へ転送します。

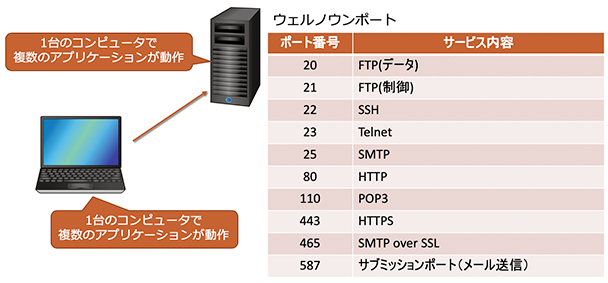
経路がわかると、Webサーバの機器まで到達できますが、その機器ではWebサーバだけが動いているとは限りません。メールサーバも同じ機器で運用しているかもしれませんし、データベースサーバも兼ねているかもしれません。
ここで必要になるのが「ポート番号」です。1台の機器に1つのIPアドレスが与えられていても、ポート番号を見てその機器の中で動いている複数のサーバを識別できます。
Webサーバの場合、httpであれば80番、httpsであれば443番が使われることが一般的です。他にも表のようなポート番号が一般的に使われており、1023番以下の番号は「ウェルノウンポート」と呼ばれます。

表に挙げた以外にも多くのポート番号がありますし、1024番以上であれば自由に設定でき、開発用のWebサーバとして8000番や8080番などがよく使われます(URLのホスト名部分で指定して使う)。
Webサーバでの処理
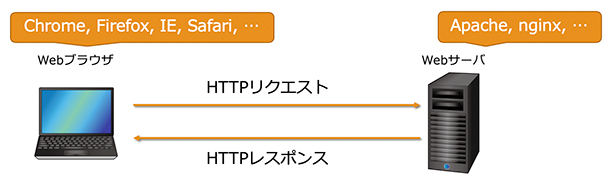
Webサーバに到達すると、次は「HTTP(Hypertext Transfer Protocol)」というプロトコルで通信を行います。このときに使われるのが、HTTPリクエストとHTTPレスポンスです。

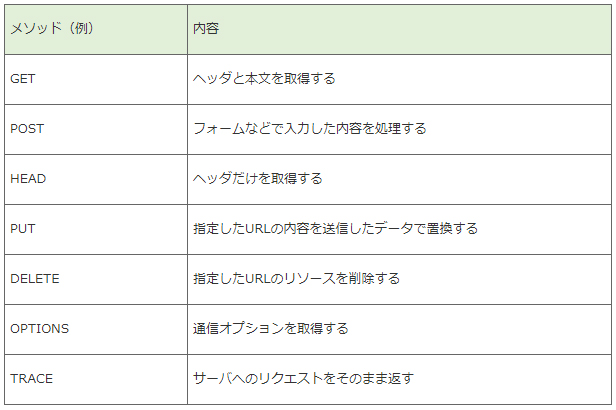
HTTPリクエストでは、1行目にメソッドやURL、バージョンなど。2行目以降にホスト名やユーザエージェントなどが書かれています。メソッドには、表にあるようないくつかの指定がありますが、GETとPOSTが多く使われています。

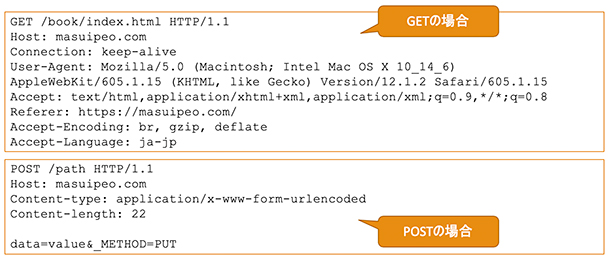
実際には、次の図のようなリクエストが送信されます。これらは、各Webブラウザの開発者モードを使うことで確認できます。

この内容を受け取ったWebサーバは、書かれている内容に従って、HTTPレスポンスを返します。
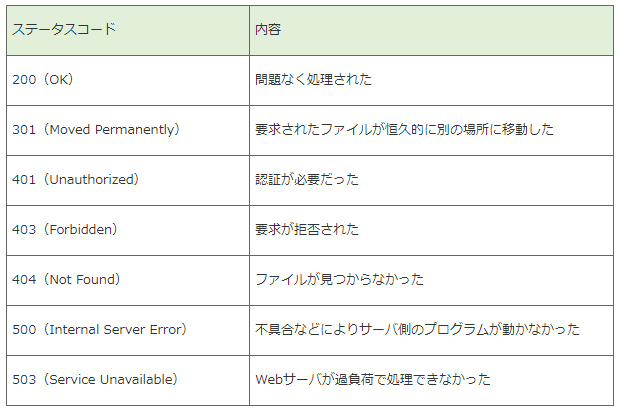
HTTPレスポンスでは、1行目にステータスラインがあり、そこに書かれているステータスコードによって、エラーの有無や内容がわかります。よく見かける例として、表のようなステータスコードがあります。

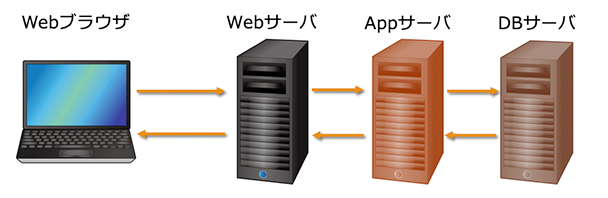
なお、静的なWebサイトの場合は、指定されたファイルをWebサーバが返すだけですが、動的なWebアプリの場合には、アプリケーションサーバやデータベースサーバなどが連携して動作します。

また、同じ利用者からのアクセスを識別するために、Cookieを発行し、次回のアクセスの際に送信することも必要になります。
Webブラウザでの表示
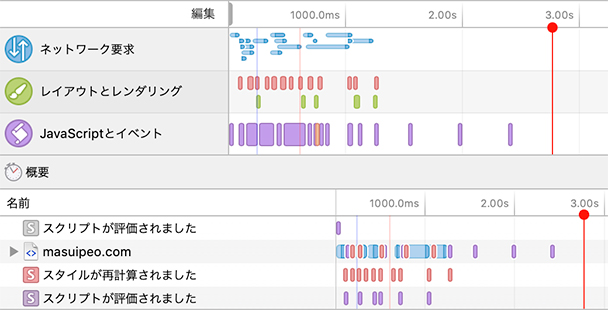
Webサーバからのレスポンスを受け取ったWebブラウザは、その内容を表示しますが、大きく分けて以下の4つのステップがあります。
2.スクリプトの実行
3.スタイル
4.画面への描画
ここで、1つのWebページを表示するときには、読み込んでいるファイルの数だけダウンロードが発生することに注意しなければなりません。
画像ファイルを複数読み込んでいれば、それだけダウンロードが発生しますし、スタイルシートのCSSファイル、プログラムを書いたJavaScriptのファイルなど、最近のWebページは複数のファイルで構成されています。
JavaScriptの実行ができなければ、画面のレイアウトができない場合もあるため、これらを理解しておかなければ、ダウンロードされたとしても、Webブラウザの表示に時間がかかることになってしまいます。

JavaScriptの実行→画面のレイアウトが一般的な流れですが、実際にはロードバランサー(負荷分散装置)やキャッシュ、プロキシサーバ、CDNといった技術が使われている可能性も考慮する必要があります。
ロードバランサーが使われていると、利用者が同じWebサーバにアクセスしていると思っていても、異なる筐体にあるサーバにアクセスしている可能性があります。
キャッシュが有効になっていると、Webサーバにアクセスしていると思っていても、実際にはWebブラウザに保存されている内容を表示している可能性もあります。
このため、画像などは毎回ダウンロードしていない場合も多いでしょう。DNSの通信もキャッシュされていますので、そのたびに問い合わせが発生するわけではありません。
プロキシサーバがあれば、他の人が閲覧したものを一時的に保存しておくことで、Webサーバへの通信を減らすことができますし、CDNを利用すれば画像や動画など、大量のファイルがあってもWebサーバの負荷を減らせる可能性があります。
ただし、Webアプリの場合など、利用者によって返す内容を変えている場合は、キャッシュしてしまうと個人情報の漏洩などにつながるリスクもあります。コンテンツの内容に応じて、何をキャッシュするのか(何がキャッシュされているのか)、考える必要があります。
おわりに
資格試験に向けた対策などで勉強している人の場合、個々の用語は理解していても、それがどの場面で使われているのか知らないという人を見かけます。「使える」知識として身につけるためには、実際にコマンドを入力する、Webブラウザの開発者機能を使う、脆弱性診断ツールを使う、パケットキャプチャを使うなど、さまざまな方法で体感することが大切です。いろいろなツールを試しながら、その動作を確認してみてください。