
修正依頼を受けて「どう対応しよう?」と頭を抱えることはありませんか。この記事では、HTML・CSSデザイナーが職場であるある!と感じる困りごとの解決策をご紹介します。今回は、テキストリンク・ボタンとして認識しやすいデザインについて。“ユーザーがストレスなく使えるサイト”を意識するあなたに届きますように。
「リンクがクリックしにくい…」
あなたならどう修正する?
修正依頼者
テキストリンクが周りの文字に埋もれていて、クリック(タップ)しにくくて…。
自分
確認します。
修正依頼者
ラジオボタンも使いづらいので、調整をお願いできますか。
自分
承知しました。修正します。
(どうすれば、リンクやボタンはクリックしやすくなるかな...?)
ウェブサイトやアプリのデザインでは、利用者にとって「使いやすい」ことが最も重要な要素です。特に、リンクやボタンのデザインはユーザビリティに大きく影響します。
本記事では、ユーザーがストレスなく情報を得られるよう、効果的なリンクやボタンのデザインテクニックをご紹介します。
テキストリンクをわかりやすくするには
ウェブサイトでテキストリンクは重要な要素です。テキストリンクを利用者が理解しやすく、クリックしやすくするためのデザインの方法を5つご紹介します。
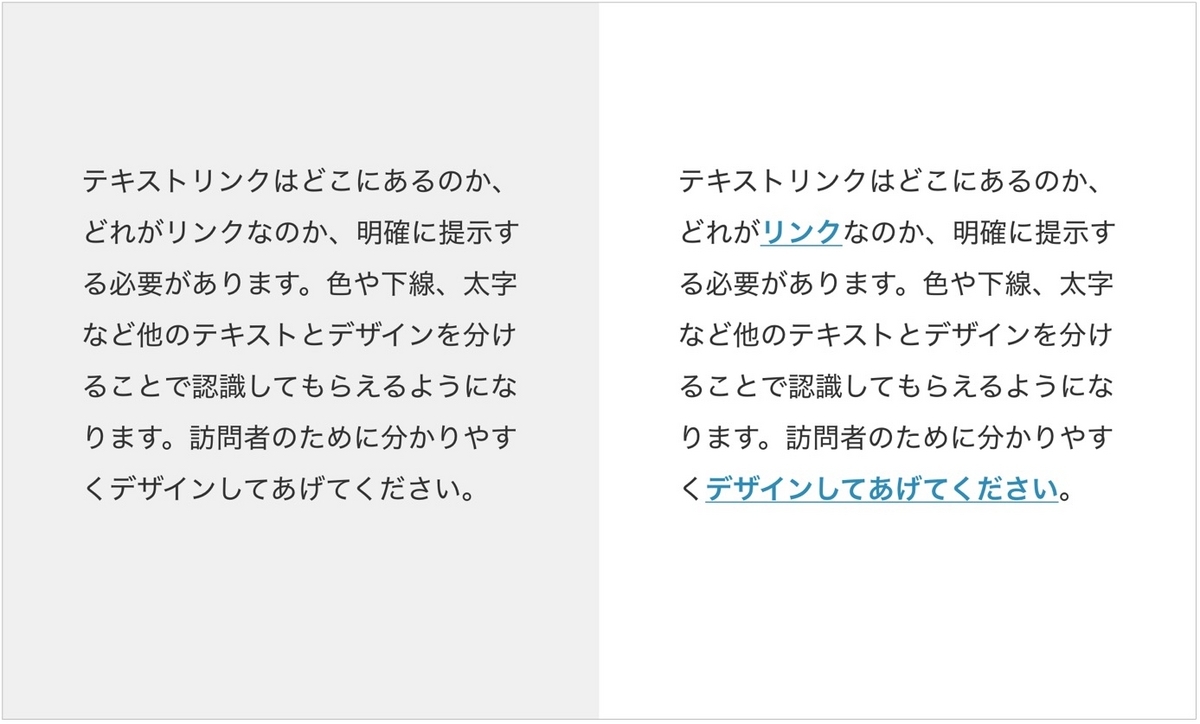
■1.デザインを明確に

テキストリンクは明確に識別できるようデザインすることが重要です。
色の変更や太字、下線の追加などを行うことで、テキストリンクであることをユーザーに示すことができます。
a {
color: #2F8DB7;
font-weight: bold;
text-decoration: underline;
}
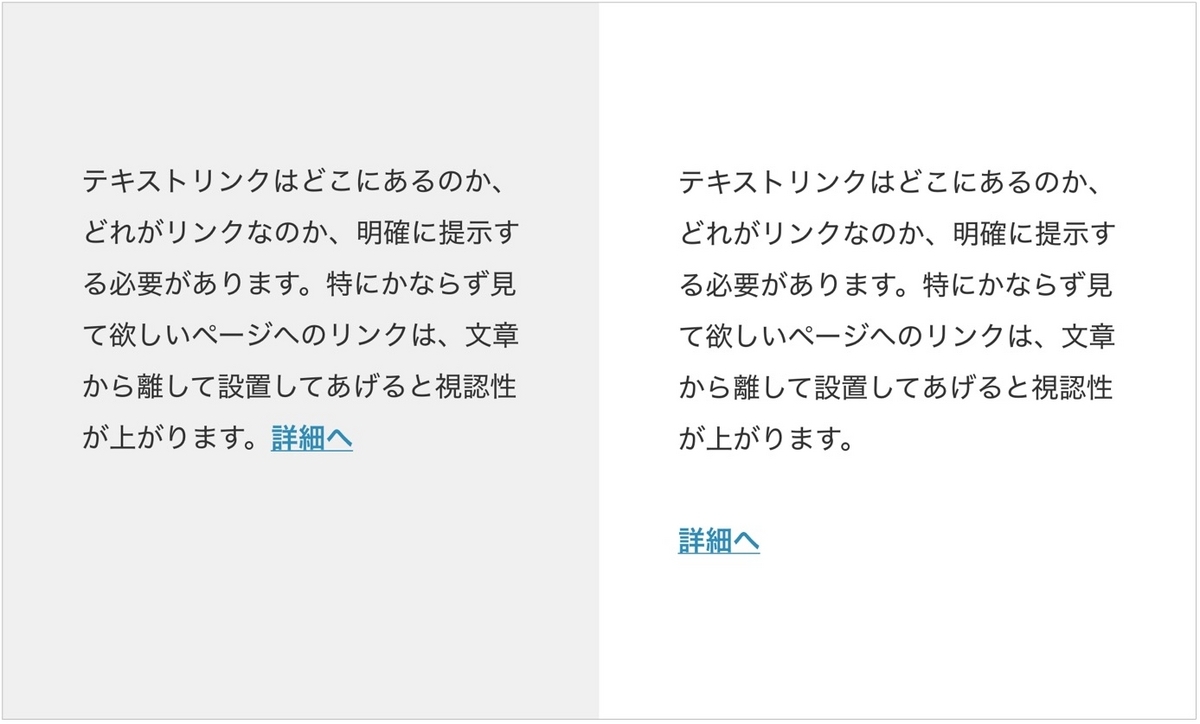
■2.重要なリンクは分ける

重要なページへのリンクは、他のテキストから独立させ、目立つ位置に配置します。このようにすることで、ユーザーが重要なリンクを見逃すことなく、容易にクリックできるようになります。
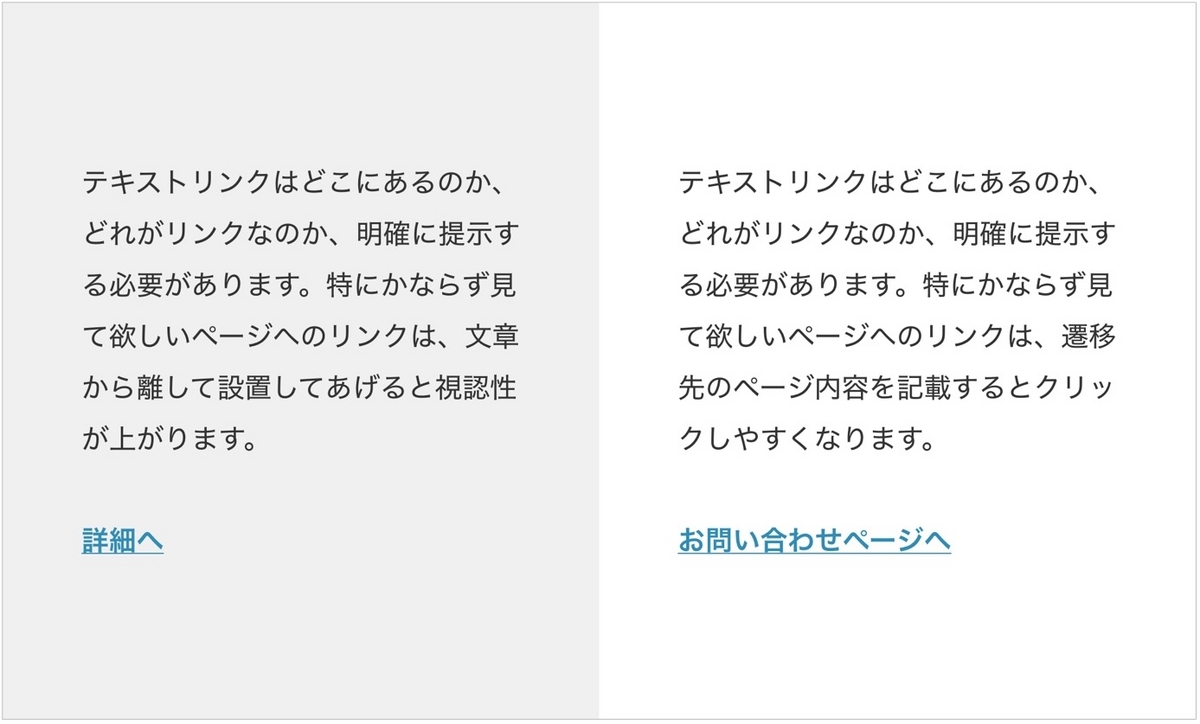
■3.遷移先を明示する

すべてのユーザーが全文を読んでいるわけではないので、直前の文章も読まれていない可能性があります。テキストリンクのラベルを「詳細へ」にすると何の詳細なのかわかりません。
リンク先を明示することで、前文を読まなくてもリンク先をおおよそ理解でき、クリックにつながります。
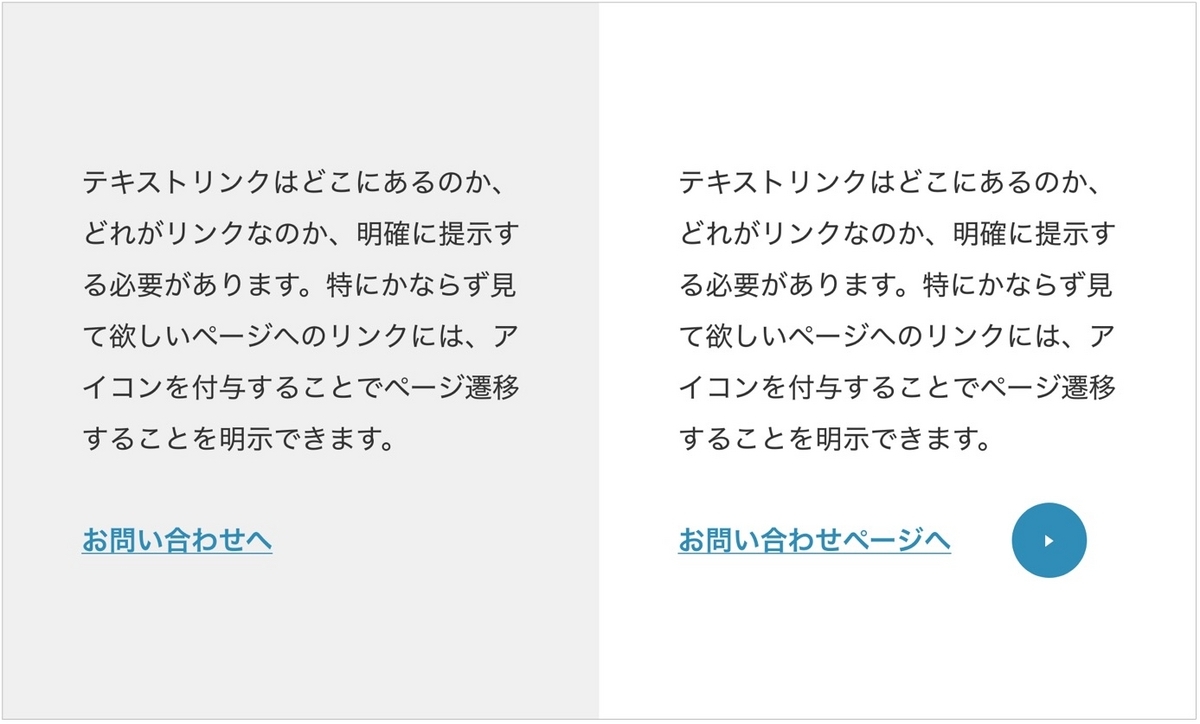
■4.アイコンをつけて遷移することを表現

アイコンを追加することで遷移する要素であることを、より強調できます。アイキャッチになるので、特に重要なページへのリンクにアイコンを使用すると、クリック率が上がりやすくなります。
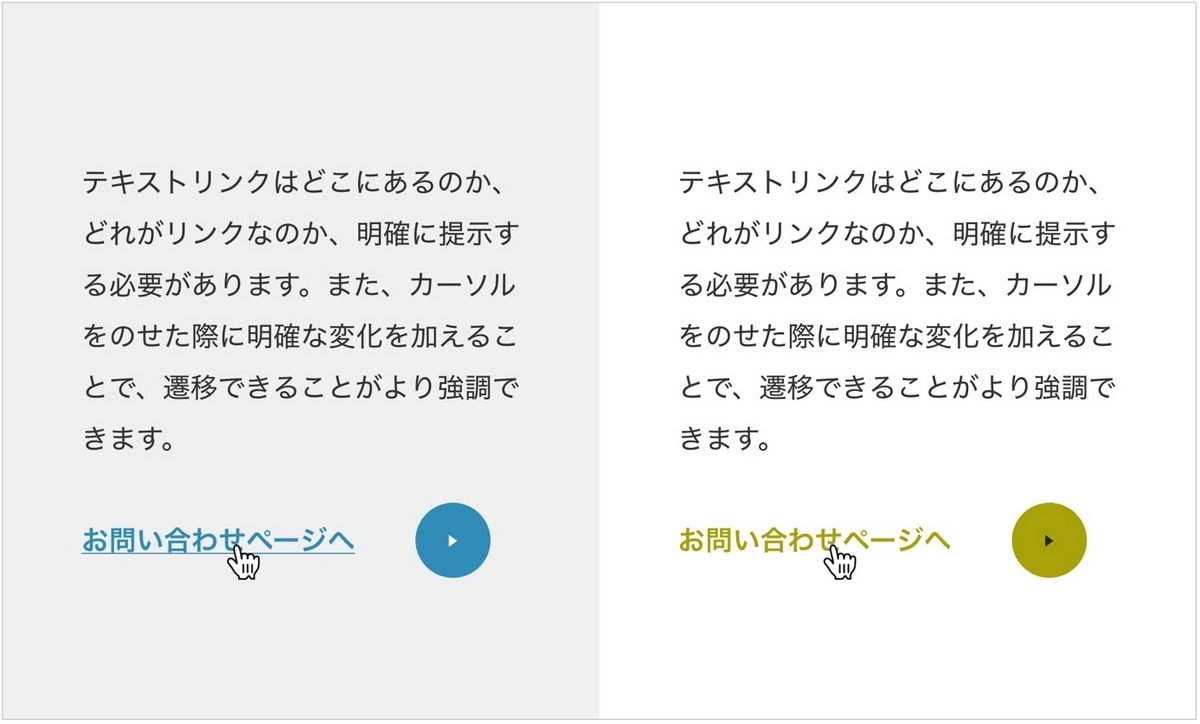
■5.hoverは明確にわかるスタイルに

ユーザーがリンク上にカーソルを置いた際に変化する「hoverスタイル」は、変化が明確にわかるように設定します。
a {
color: #A8A209;
text-decoration: none;
}
クリック領域を十分に確保するには
ユーザーが簡単に操作できるよう、十分なクリック領域を確保することも大切です。ここでは、ナビゲーションやフォーム要素のデザインに焦点を当て、より使いやすいウェブサイトを作成する方法を2つご紹介します。
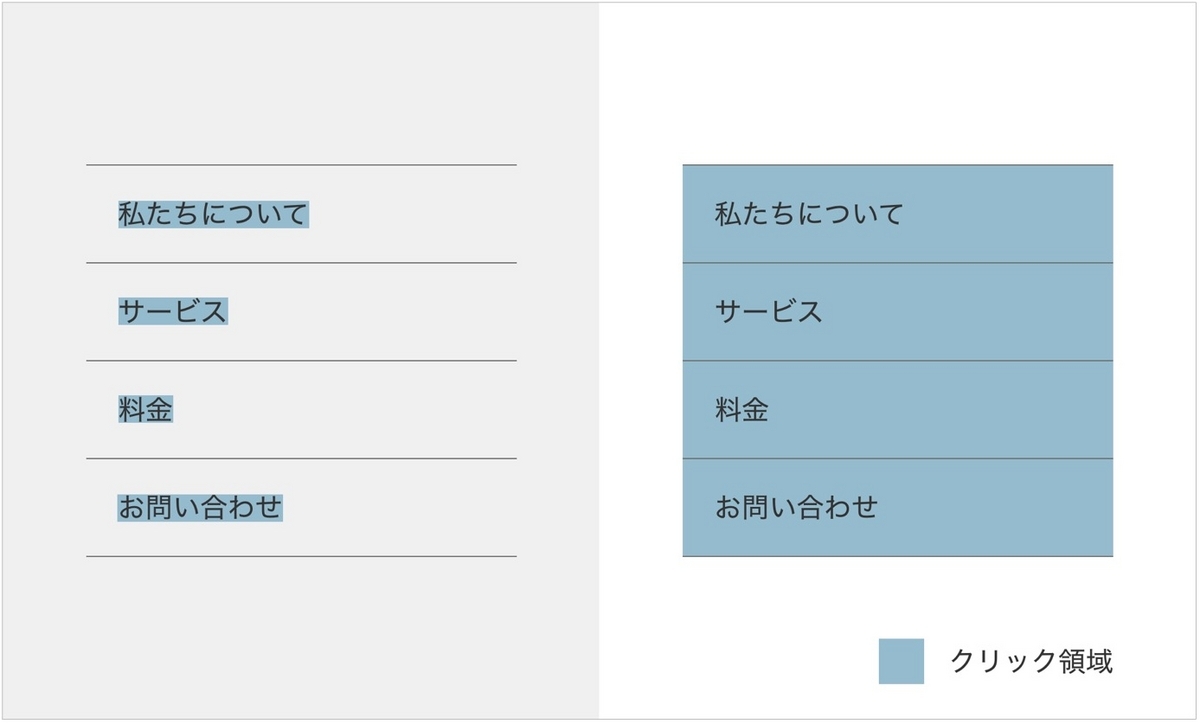
■1.ナビゲーションのクリック領域を広げる

各項目を線で区切ったナビゲーションは、テキストのみをクリック領域にすると操作しづらいです。クリック領域を枠内いっぱいに確保することで、ユーザーが使いやすいナビゲーションになります。
li {
width: 300px;
}
a {
display: block;
padding: 30px;
width: 100%;
}
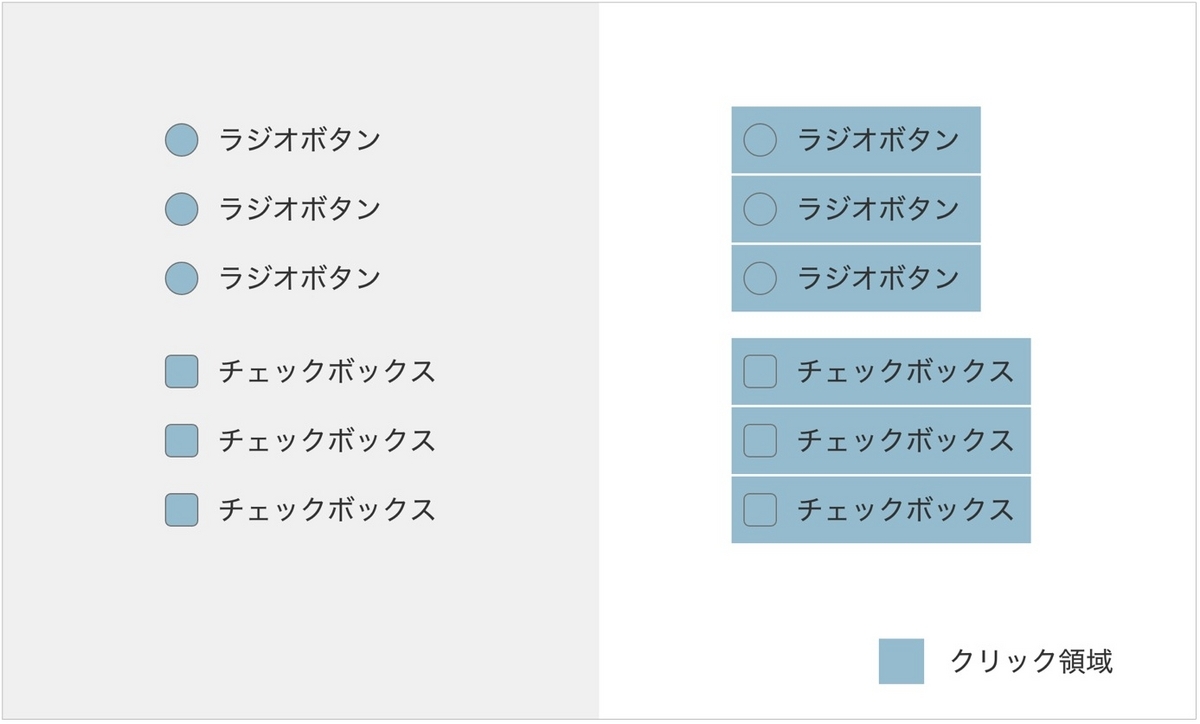
■2.ラジオボタンやチェックボックスのクリック領域を広げる

ラジオボタンやチェックボックスは、以下のようにマークアップするとボタン部分(画像左)だけがクリック領域になります。
<input type="radio" name="radio">ラジオボタン
ですが、ボタン部分だけをクリック領域にしてしまうとクリックしづらいです。そのため、ラベルも含めてクリック領域にすると操作しやすくなります。
<label>
<input type="radio" name="radio">
<span>ラジオボタン</span>
</label>
<label>
<input type="checkbox" name="checkbox">
<span>チェックボックス</span>
</label>
ラベルは<spanl>を使うことでスタイルをつけやすくなるのでおすすめです。また、カーソルをのせた際にポインター(手のマーク)に変わるように、cursor: pointer を指定しておきます。
label,
input[type='radio'],
input[type='checkbox'] {
cursor: pointer;
}
注意
<label>内に入れ子にできる要素はフローコンテンツのみということ。<div>や<p>を含めることはできません。また、フローコンテンツといっても<label>の子孫に<label>要素を持つこともできません。
フローコンテンツ
<abbr> <audio> <b> <bdo> <br> <button> <canvas> <cite> <code> <command> <data> <datalist> <dfn> <em> <embed> <i> <iframe> <img> <input> <kbd> <keygen> <label> <mark> <math> <meter> <noscript> <object> <output> <picture> <progress> <q> <ruby> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <svg> <textarea> <time> <var> <video> <wbr>
引用:コンテンツカテゴリー | MDN https://developer.mozilla.org/ja/docs/Web/HTML/Content_categories#phrasing_content
以下のチートシートが見やすいので確認しておきましょう。
参考:HTML5 入れ子チートシート https://yoshikawaweb.com/element/
・・・
リンクやボタンは、ユーザーがサイトを快適に利用できるようデザインすることが大切です。デザインの工夫で、ユーザビリティは劇的に向上します。テキストリンクの識別性を高めるデザインや、適切なクリック領域の確保など、基本的なテクニックは身につけておきましょう。
Webデザイナー。Webサイト制作をメインにサイト設計からデザイン、コーディングまでをワンストップで請負うフリーランスWebデザイナーとして活動。シンプルで伝わりやすいデザインを得意とし、中小企業のコーポレートサイト制作を主として制作。Twitter(@pulpxstyle)では、自身の経験から得た制作の現場で使えるTipsやアイデアを発信中。著書は、『現場で使える Webデザインアイデアレシピ』(マイナビ出版)。
▼これまでのHTML・CSS修正のアイデア
・fit-contentで画像キャプションを最適化するには
・モニターサイズに合わせて画像を出し分けする方法
・モニターサイズに合わせて改行位置を指定する方法
・ 読みやすい文章にするコーディング


