
HTML/CSS画面にJavaScriptで動的な変化を付けてみましょう。その際、ビギナーがつまずきやすい箇所もご紹介。上手く乗り越える考え方とは?まずは、初めに理解しておきたい2つの事項をチェック。
JavaScriptを使い、カンタンな動きを付けてみる
前回は画面上のCSSの操作を簡単に体験しました。もう少し実用的な形でHTML/CSSの画面にJavaScriptで動的な変化を付けようとすると、以下の点を理解していく必要があるでしょう。
- 画面のCSSを操作する
- ユーザーの操作をイベントとして捕まえる
- DOM(Document Object Model)を扱ってHTMLを変化させる
この連載では最低限の感覚を掴んでいただきたいので、3に関することは取り上げませんが、1と2のことを少し学ぶだけでも多くのことができるようになります。
前回ご紹介した「スタイルの操作」が1に当たります。今回は2の内容を学んでみましょう。その上で、「自分で作ったHTML/CSSに対してコードの内容を提供する」ということを押さえてみましょう。
「ユーザーの操作をイベントとして捕まえる」とは
前回試した「h1タグに赤枠を付ける」動作はリロードすると全てなくなってしまいます。これでは残念なので、自作のHTMLを作成していきます。
以下の内容のHTMLを作成しましょう。内容は後ほど確認するのでベタっとコピペしてしまい動作を見るところから始めて大丈夫です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>02</title>
<script>
function handleClick() { // --- [1]
document.querySelector('h1').style.border = 'solid red 3px';
}
</script>
</head>
<body>
<h1>タイトル</h1>
<div onClick="handleClick()">クリックしてください</div> <!-- [2] -->
</body>
</html>
動作するコードを下記のURLからダウンロードし、/02/index.htmlで確認してみてください。
https://github.com/CircleAround/engineer_style_js_intro/archive/refs/heads/main.zip
作成したファイルをブラウザで開いて「クリックしてください」と書いてある部分をマウスでクリックすると、タイトルに赤枠が付くはずです。

特徴的なのは以下の2つの部分でしょう。
- scriptタグの中に
function handleClick() { … }の記述がある([1]) - divタグには
onClick="handleClick()"という属性が追加されている([2])
[1]ではhandleClickという名前で自作の新しい関数を定義しています。中身は前回ご紹介した「h1タグに赤枠を付ける」という動作です。
関数は定義を書いただけでは動き出すことはなく、別途呼ばれてから動作します。その呼び出し箇所が[2]です。divタグをクリックした際の動作を示すonClick属性に対して、handleClick()のコードを指定しました。カッコを付けることで定義したhandleClick関数を呼び出せます。
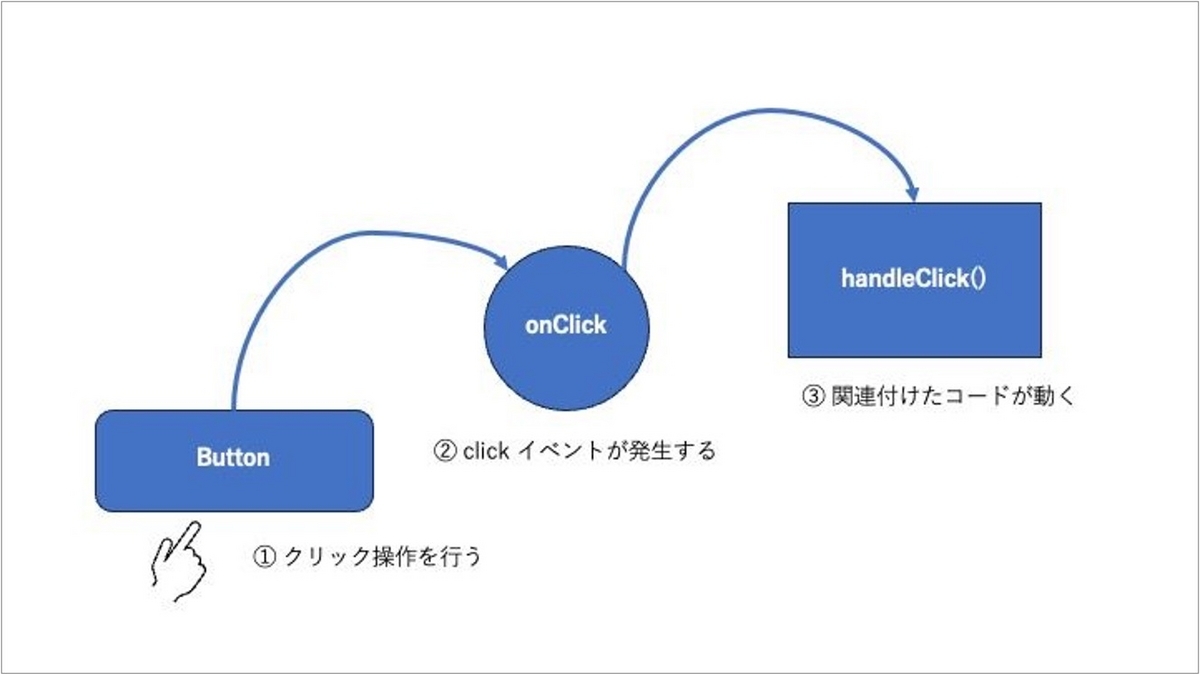
実行時の流れは以下のようになります。
- ユーザーがdivタグをクリックする
onClickの中身としてhandleClick()が動き出すhandleClick関数の中で 定義したCSSの変更が動く
この仕込みをすることで、divタグをクリックすると画面上の h1タグに赤枠が付きました。

このように、動的な画面を作るときは、ユーザーのクリックやスクロールなど「操作」が起点になることが多いです。ブラウザには操作をイベントとして伝える機能があり、イベントに対応したコードを書くと動的な変更を提供できます。
イベントは多数定義されていますが、よく使うものはclickやmousemoveなどの操作に対応するものです。clickイベントに対してはonClick、mousemoveイベントにはonMousemoveなど、要素に設定する場合にはonが付くことに注意してください。
classの付け外しが基本
これまでの例のように、スタイルシートを一個ずつ指定するのは骨が折れると思います。CSSを使っている方なら「classを付けられたら楽なのに」と思うところではないでしょうか。もちろん可能です。以下の方法でできます。
document.querySelector('h1').classList.add('active') // class active を付ける
document.querySelector('h1').classList.remove('active') // class active を外す
つまりデザインとしてはCSSのclassを用意しておき、ユーザーの操作に合わせてclassを付け外しすると見た目が変えられます。
例えば、マウスオーバーすると入力ヒントが出るような動作は以下のような形で実現できます。具体的なコードは下記のURLからダウンロードし、/03/mouseover.htmlで確認してみてください。
https://github.com/CircleAround/engineer_style_js_intro/archive/refs/heads/main.zip
<script>
function handleOver() {
document.querySelector('.hint').classList.add('active');
}
function handleOut() {
document.querySelector('.hint').classList.remove('active');
}
</script>
<input type="text" onMouseover="handleOver()" onMouseout="handleOut()" />
<div class="hint">入力必須: 好きな食べ物を入力してください</div>
つまずかないために2段階で考える
以下の2段階で考えると、つまずかないはずです。
1. classの付け外しを考える
ユーザー操作の beforeとafter をCSSクラスで表現しましょう。
2. ユーザーの操作をJavaScriptで捕まえて、classの付け外しを行う
クリックやマウスオーバーなど、どのような操作を契機(イベント)にするのかを考えます。そのイベントが発生した際にclassの外しを行いましょう。
ビギナーがつまずく、よくある困りごと
■検索で何か探そうとするときに、思った内容がヒットしない…
JavaScript は歴史が長く多くのシーンで利用されるため、検索したときに思った内容がヒットしないことがあります。そのような場合には以下のような言葉を検索ワードに追加してみると良いでしょう。慣れてきたら語彙を増やして、より適切に調べられるようにしましょう。
- バニラJS:今回のようにjQueryなどの外部ライブラリを導入しない場合の書き方
- ブラウザ:Node.jsやnpmのような内容がヒットしてしまうときに役立つ
- ES6:古い文法がヒットしてしまう場合、新しい記法に限定することができる
■ブラウザごとに動作が違うことがある…
最近ではかなり改善されましたが、実行するブラウザごとに動作が変わる場合があります。特に非推奨になったInternet Explorerに対応する場合には、標準的でないコードを書く必要があるケースがあります。そのときは、jQueryなどの外部ライブラリを使う方が便利なこともあるでしょう。
今回のまとめ
- クリックなどのユーザー操作をJavaScriptで捕まえることができます
- HTML要素のデザインを変える際にはclassを指定する、とわかりやすく書けます
契約社員、客員研究員、フリーランスなどさまざまな立場で開発現場を経験。フロントエンド、バックエンド開発、チームリードやOJTの育成担当まで幅広くこなしてきた。現在プログラミングトレーニング事業を行うサークルアラウンド株式会社を立ち上げ、経営や現場開発を行いながらOJT経験をもとに後進の育成に励み、個人や法人に向けたプログラミングのトレーニングを行っている。ノウハウのコンテンツ化にも取り組んでおり、著書に『ステップアップJavaScript』(翔泳社)がある。
※本記事に記載されている会社名、製品名はそれぞれ各社の商標および登録商標です。



