この記事では、2019年9月13日に開催したイベント「初心者からCCNA合格を目指す!ネットワークの全体像を理解しよう」をレポートします。
今回のイベントでは、書籍『シスコ技術者認定教科書 図解でスッキリ! パッとわかるCCNAの授業』の著者である林口裕志さんに、CCNA受験に必要なネットワークの基礎知識のポイントを解説していただきました。
■今回のイベントのポイント
・IPアドレスから、8項目の情報が得られる
・サブネットマスクが変われば、ネットワーク部とホスト部の境界の位置も変わる
・実際の運用が始まってからネットワーク内のIPアドレスが足りなくならないよう、IPアドレスの割り当ては細心の注意を!
【講師プロフィール】
林口 裕志さん
ITスクール「システムアーキテクチュアナレッジ」で、主にCCNAやCCNPといったネットワーク系の担当講師を務める。数多くのたとえ話や実際の業務での体験談を織り交ぜながら進める講義は受講する生徒にも好評を得ており、IT業界未経験・PCスキルがゼロに等しい生徒であっても、その分かりやすい説明でCCNA合格を最短距離で導いている。CCNAの講義だけでも年間100名以上の生徒を担当し、その合格率は9割以上を誇る。
IPアドレスの構造を確認しておこう
TCP/IPネットワークを構成している大切な要素にIPアドレスがあります。今回のイベントのポイントは、IPアドレスの記述から得られる情報を、きちんと取得できているか?というお話から。
林口さんが冒頭で問いかけたのが、たとえば次のようなIPアドレスの表記から、どのような情報を読み取れるかということでした。
192.168.1.1/24
この表記からは、次のような8項目の情報が読み取れるといいます。
▲IPアドレスの1行から、これだけの情報が読み取れるそうです。一体どうやって?
これらの情報をどのようにして読み取るのか、詳しく解説してくださいました。
そもそもIPアドレスは32ビットの2進数から構成されており、通常は、それを8ビット(オクテッド)に分け、4つのオクテッドを10進数に変換して表記しているそうです。
▲2進数の0と1が32個並んでいるだけでは読みづらいため、8ビットずつの4つの塊をドットで区切り、10進数で表記している
2進数から10進数への変換のコツ
ここで重要になるのが2進数という考え方。0と1だけで数値を表記するこの記法が難しく、どうしても覚えらえません。そこで林口さんが紹介してくださったのが、2進数から10進数への変換のコツです。
▲末尾から1桁目は1が、2桁目以降は下の桁から順に2、4、8、16、32、64、128が「ある(1)」「ない(0)」を示している
これを理解すると、10進数から2進数への変換は、逆順をたどればよいことがわかります。
▲128が引ければ8桁目に1が立つ、残りから64が引ければ7桁目に1が立つ……、というように順に計算していく
ネットワーク部とホスト部の境界がわかる、サブネットマスク
次は「/24」という表記についてです。これはサブネットマスクというもので、通常、IPアドレスの表記には、このサブネットマスクを併記するのがルールなのだそうです。では、サブネットマスクは何を表しているのでしょうか。
サブネットマスクによって、IPアドレスのうちのどこからどこまでがネットワーク部を示し、どこからどこまでがホスト部を示すのか、その境界がわかります。ネットワーク部とは、どのネットワークかを識別するための部分で、ホスト部とは同一ネットワーク内で、どの端末かを識別するための部分だそうです。
このサブネットマスクは、ネットワーク機器であるルータの設定上、とても大切な情報なので、きちんと押さえておきたいポイントとのこと。
サブネットマスクには「/24」という表記だけでなく、10進数による32ピット4オクテッドの表記法もあります。
たとえば、
192.168.1.1 255.255.255.0
と
192.168.1.1/24
は、同じ意味だそうです。これを2進数で表してみましょう。
▲IPアドレス(上)とサブネットマスク(下)をそれぞれ2進数で表すと上記のようになる。サブネットマスクの先頭から24ビット目まで(1で表される部分)がネットワーク部で、最後の8ビット(0で表される部分)がホスト部を示す
「/24」という表記は、コンパクトに記述できるため、設計書や作業シートなどの表記に使うことが多く、10進数表記のほうは、パソコン上の設定入力などで用いられます。
この変換ができないと、実際のシーンで、作業シートを見ながら設定を行う作業ができないという事態になりかねません。
そして、このネットワーク部とホスト部は、自由に境目を変えることができます。たとえば
255.255.255.192/26
という表記は、/24のときとはネットワーク部、ホスト部の境目が変わります。
▲境目が26ビット目に変わると、ホスト部が/24のときに比べて減っていることに注目
そして、ここがポイントですが、サブネットマスクを参照して得られたネットワーク部におけるビットの並びが完全に一致しているIPアドレスは、すべて同じネットワークに所属していると見なされます。このルールが、ルータの設定と矛盾してはいけません。
▲異なるネットワークに属するIPアドレスを持つ機器が、同じネットワークに置かれていると矛盾が生じる
同じネットワークに含まれるIPアドレスの数は、2の[ホスト部のビット数]乗で求められます。たとえばホスト部のビット数が4ビットならば2の4乗で16個、8ビットならば2の8乗で256個になります。
IPアドレスのクラスによる分類
このサブネット表記が登場した背景を知るには、もともとIPアドレスにクラスという考え方があったことを知らなければなりません。IPアドレスにはAからEまでのクラスがあり、かつてはクラスごとにサブネットマスクが固定だったそうです。
▲クラスAでは同一のグループに1677万のIPアドレスが割り当てられるが、グループ内で使いきれないアドレスはムダになってしまう。事実、同一組織内で1677万のIPアドレスを使い切るケースはほとんどなく、クラスAのIPアドレスが割り当てられた組織では、大半が使われずに死蔵されていた時期があったという
サブネットマスクを使えば、/24のところを/25にすれば2分割でき、/26にすれば4分割できます。
ただし、同じグループのIPアドレスならば、すべてを機器に割り当てられるわけではありません。機器に割り当てられないアドレスが2つあります。1つは、同じグループに割り当てられたIPアドレスのうち、ホスト部がすべて0で表されるアドレスで、これはネットワーク全体(範囲)を指す「ネットワークアドレス」と呼ばれます。
もう1つは、逆にホスト部のビットがすべて1で表されるアドレスで、これは同じグループに含まれるすべてのアドレスに対して送信を行うアドレスで「ブロードキャストアドレス」と呼ばれます。
グループを細かく分割し、IPアドレスを無駄なく使う
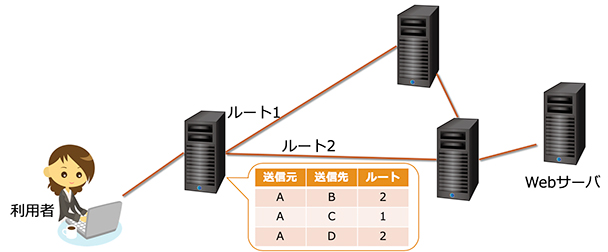
さて、サブネットマスクによりIPアドレスを異なるグループに分割できること、IPアドレスの中に機器に割りてられないアドレスがあることが分かったところで、いよいよルータとIPアドレスとの関係についてです。
ルータの右と左は違うネットワークのグループになります。ルータは異なるネットワークのグループ間を接続し、IPアドレスに基づきデータを受け渡します。
このとき、サブネットマスクによりグループを分割することで、IPアドレスを無駄なく使うことができます。
▲サブネットマスクでグループを細かく分割することで、IPアドレスを無駄なく使える
ただし、いくら無駄をなくすといっても、運用が始まった組織において、ネットワーク内のIPアドレスが足りなくなるという事態は、絶対にしてはならないそうです。なぜなら、運用が始まってからネットワーク構成を変更するのは非常に大変な作業になるからです。したがって、ネットワークを設計する段階で、アドレスの数にある程度の余裕を持たせたサブネットマスクを設定する必要があります。
ここまで学んだところで、気が付くと、イベント冒頭で出されたIPアドレスから8つの項目を読み取ることができるようになりました。スゴイ!
このあと、MACアドレスについての解説があり、続いてルータの設定に進む予定でしたが、残念ながら時間切れに。しかし、IPアドレスとサブネットマスクは、ネットワークを学ぶうえで最初の関門。特に今回のイベントでは、2進数を詳しく解説してくださったので、サブネットマスクについても良く分かったという声を、参加者から多くいただきました。株式会社リクルートスタッフィングが運営するITSTAFFINGでは、弊社に派遣登録いただいている皆さまのスキル向上を支援するこのようなイベントを、定期的に開催しています。皆さまのご参加をお待ちしております。