Webサービスやアプリ開発の現場では必須のバージョン管理システム「Git(ギット)」。Gitは、専用のソフトを使えばクリックで直感的に操作することもできますが、いざというときにコマンドが使えると便利です。
第1話 では、
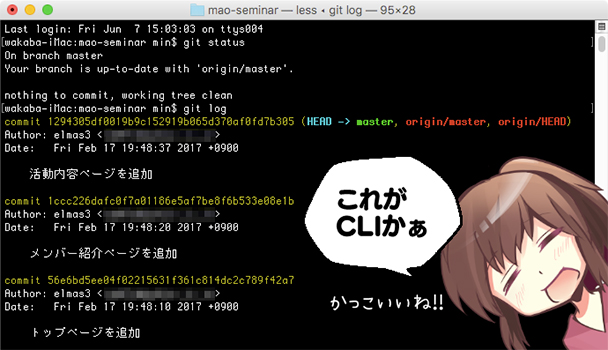
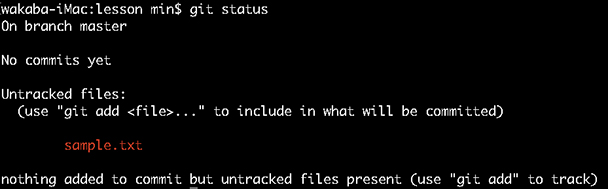
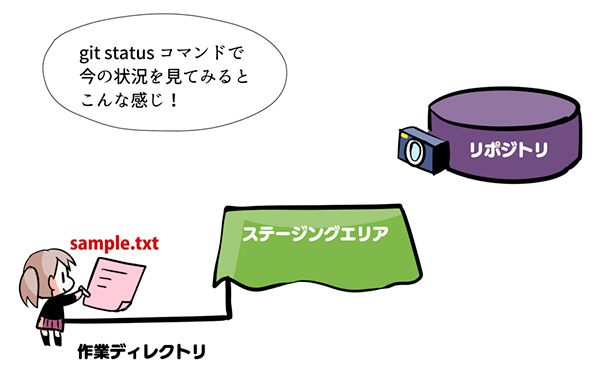
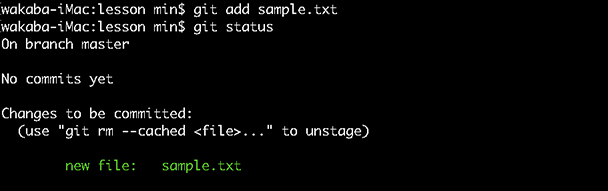
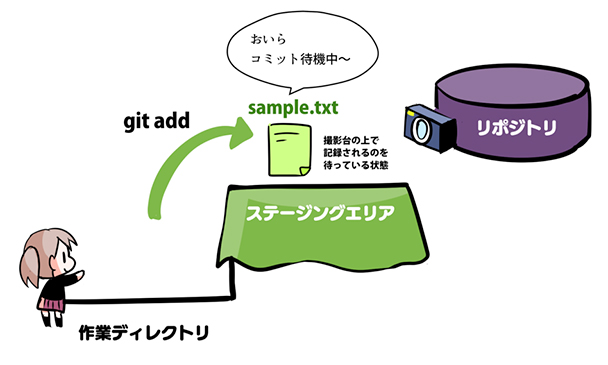
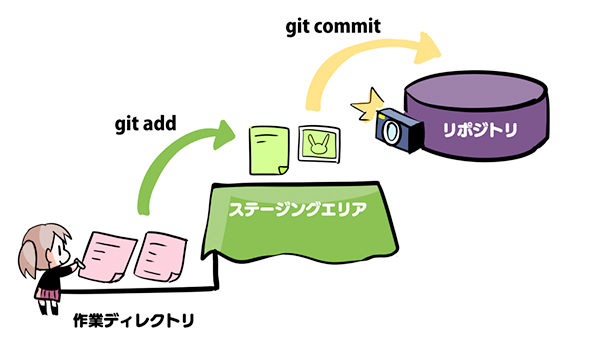
$ git init (リポジトリを作る) $ git status (状況を確認する) $ git add (ステージする) $ git commit (コミットする) $ git log (履歴を見る)
を習得しました。
今回の第2話では、ブランチの概念の理解と、ブランチの作成・確認・切り替えを実践していきます。主人公のわかばちゃんと一緒に、楽しくGitコマンドを学んでいきましょう!

・Amazon著者ページ
・Twitterアカウント
ブランチとは?ブランチを活用しないとこんなことに
「ブランチとは並行世界である」と例えられることが多いですが、実際の活用場面がわからないとイメージできませんよね。そこで、ブランチを活用しないとき・活用したときの違いをマンガで見てみましょう。
たとえば「Webサービスに新機能を追加してほしい」と言われたとします。

ブランチを活用するとこんなに便利!

複数のブランチを活用すると、本番環境に使われているソースコードに影響を与えず、安心して別のブランチで開発を進めることができます。開発用のブランチのコミットが更新されたら、テスト用URLの内容も自動で更新することも可能です。
新機能が安定し「もう本番に公開しても大丈夫だね」とわかってから、満を持して本番環境にマージ(統合)するというわけです。
「ブランチとはポインタである」ってどういう意味?
せっかくなので、ブランチについてもう一段深く理解してみましょう。
Gitの公式ドキュメント によると
ブランチとは(中略)コミットを指す軽量なポインタに過ぎません
と説明されています。

ブランチの正体を解き明かそう

リポジトリの中って入れるの!?

「.git」という名前の、半透明のフォルダがリポジトリだ。

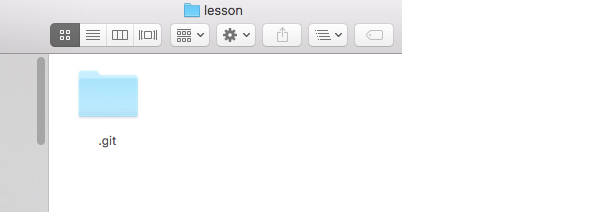
こんな状態になっているはずだ。


「.git」という名前の、半透明の隠しフォルダがあるな。
こいつがリポジトリだ。ダブルクリックして開いてくれたまえ。
(.gitフォルダが確認できない場合は、隠しファイルの表示設定をONにしましょう)

これがmasterブランチの正体だ。
さて、このファイルには何が書いてあるだろうか?
テキストエディタで開いてみたまえ。



開いてみると…
アレッ?たったこれだけ?


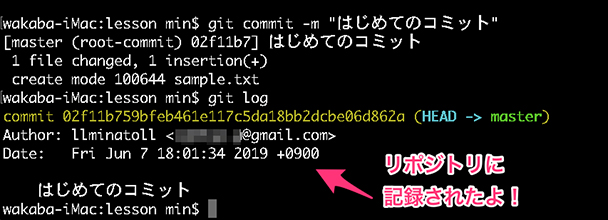
02f11b759bfeb461e117c5da18bb2dcbe06d862a
これは何かの暗号?

「コミットハッシュ値」とも呼ばれているな。

コミットの履歴を見ようと $ git log を実行したときに、コミットメッセージと一緒に表示されてたわ。

コミットによって生成されたデータのことを「コミットオブジェクト」と呼ぶ。
Gitはひとつのコミットオブジェクトに対して、40文字のIDを割り当ててくれる。
これがコミットIDだ。

で、つまりどういうこと?



拍子抜けするほどカンタンな話じゃん!

コミットオブジェクトの中身をのぞいてみよう
コミットが「コミットを指し示している」とはどういうことでしょうか?実際に見てみましょう。
同じ練習用フォルダの中で、もうひとつコミットを作り、コミットログには計2つのコミットがある状態にしてください。操作方法は次の通りです。
1. sample.txtに何かしら変更を加える
2. $ git add sample.txt
3. $ git commit -m “2回目のコミット”
4. $ git log

2回目のコミットが記録できましたね。コミット履歴がこのようになっていればOKです。
さて、このとき2回目のコミットオブジェクトには何が記録されているでしょうか?次のコマンドで見てみましょう。
$ git cat-file -p 0e9556
▼ 表示結果:これがコミットオブジェクトだ
parentt02f11b759bfeb461e117c5da18bb2dcbe06d862a
authorrllminatolll<XXX@mail.com>l1562
committerrllminatolll<XXX@mail.com>l1562
「parent」の部分に注目です!02f11b…と書かれています。

2つ目のコミットが、1つ目のコミットを指差してるってワケだ!

コミットとコミットを結びつけているのは、このparent(親)の記載です。一番初めのコミットを除き、すべてのコミットオブジェクトには必ずparentが記載されています。
▼ 試しに、一番初めのコミット(イニシャルコミット)のコミットオブジェクトも見てみましょう。記載があるのはtree、author、committerの3つだけ。parentの記載がないのが見てとれます。
treee4576025551dd04fafbcb36bd7e1e7814018d11ea
authorrllminatolll<XXX@mail.com>11559
committerrllminatolll<XXX@mail.com>11559
コミットID(コミットハッシュ値)は、実はこのコミットオブジェクトのバイト数と中身を使い、計算されて作られています。よって、コミットした人の名前やコミットした時間、指し示すparent、treeが違えばコミットハッシュ値も違うものになります。
その証拠に、同じ内容をコミットしていても、あなたの練習用リポジトリとわかばちゃんのコミットIDは違うはずです。コミットハッシュ値についてもっと深く知りたい方は、こちらの記事が詳しいのでおすすめです。
▼ Gitのコミットハッシュ値は何を元にどうやって生成されているのか
https://tech.mercari.com/entry/2016/02/08/173000
今存在するブランチを確認しよう
$ git branch
今、存在するブランチの一覧が表示されます。現段階では、masterブランチしかないので、* master と表示されると思います。
ブランチを作ろう
$ git branch [ブランチ名]
新しいブランチを作るコマンドです。$ git branch develop と打ち込みましょう。その後 $ git branch でブランチ一覧を見ると、このように表示されます。
develop * master
ちなみにこのアスタリスクマーク「*」は、簡単に言うと「あなたは今そのブランチの中にいますよ」という意味です。

任意のブランチへ移動しよう
$ git checkout [ブランチ名]
さて、masterブランチからdevelopブランチに切り替えてみましょう。
$ git checkout develop と打ち込み、その後 $ git branch でブランチ一覧を見ると、今自分はdevelopブランチの中にいることが見てとれます。

試しに、developブランチの中にいる状態で、sample.txtに何かしら文字を追加して新たにコミットを作ってみてください。
developブランチの指差しだけが動き、masterは2回目のコミットを指差したままです。こういう仕組みのおかげで、masterブランチに影響を与えることなく、開発用ブランチにコミットを積み重ねていくことができるのです。

$ git checkout -b [ブランチ名]
$ git checkout -f [ブランチ名]
ブランチを強制的に切り替えることができます。
(コミットしていない作業データは消えるので注意)
まとめ
さて、ここまでで、ブランチの概念の習得と合わせて
$ git branch(ブランチを作る) $ git checkout (チェックアウトする)
が使えるようになりましたね!
次回は、ブランチとブランチを併合する「マージ」について解説します!

▼ これまでの「マンガでわかるGit」
第2話「ブランチの概念」
第3話「マージの仕組み」
第4話「コンフリクトの修正」
第5話「git revert」
第6話「git reset 3種類」
第7話「git reflog」
第8話「git switchとgit restore」
第9話「git diff」
第10話「git cherry-pick」
第11話「git stash」
第12話「git grep」
第13話「git blame」
第14話「git remote」
第15話「.gitconfig でコマンドを短縮」
第16話「.gitconfig と .git/config で複数のGitアカウントを使い分ける」
第17話「prune オプション」
第18話「git tag」
第19話「detached HEAD 状態って何?」